The world of web design continues to evolve, and the year 2024 brings with it new trends that redefine the look and functionality of online pages. Below are some of the most prominent trends shaping web design this year:
1. Advanced Asymmetrical Design
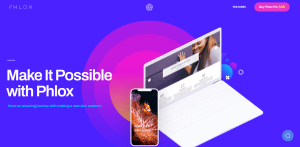
Perfect symmetry gives way to more complex asymmetric designs. Displaced elements, vibrant colors and unexpected layouts bring dynamism and originality to web interfaces.
Examples of how your website can look:


Example wordpress template: https://preview.themeforest.net/item/bridge-creative-multipurpose-wordpress-theme/full_screen_preview/7315054?_ga=2.168847400.882227578.1708830762-1293852064.1682457376

Example wordpress template: https://www .elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83237
2. 3D interactivity
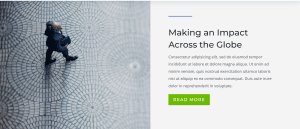
Incorporating three-dimensional elements and immersive visual effects is becoming more common. Technologies like WebGL enable interactive experiences and 3D animations, improving user engagement.
Examples of how your website can look:

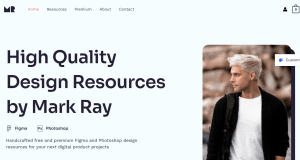
Example WordPress template: https://preview.themeforest.net/item/lotus-flexible-multipurpose-responsive-wp-theme/full_screen_preview/3909293?_ga=2.165127222.882227578.1708830762-1293852064.1682457376

Example wordpress template: https://www .elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83238
3. Improved Minimalism
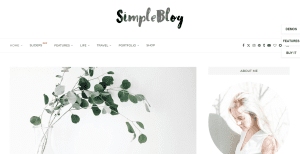
Although minimalism has been a constant trend, in 2024 it focuses on functionality and clarity. Clean, simplified designs, along with intuitive navigation, offer a more efficient user experience.
Examples of how your website can look:

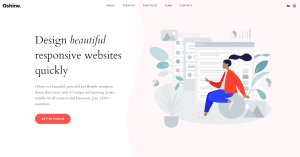
Example wordpress template: https://preview.themeforest.net/item/soledad-multiconcept-blogmagazine-wp-theme/full_screen_preview/12945398?_ga=2.231686934.882227578.1708830762-1293852064.1682457376

Example wordpress template: https://www .elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83239
4. Evolved Dark Mode
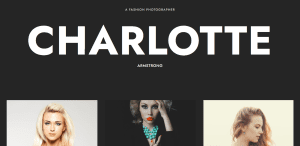
Beyond simply being a color option, dark mode is intelligently integrated to improve readability and reduce eye strain. Additionally, they are combined with vibrant colors to highlight key elements.
Examples of how your website can look:

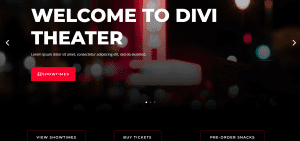
Example wordpress template: https://preview.themeforest.net/item/oshine-creative-multipurpose-wordpress-theme/full_screen_preview/9545812?_ga=2.141125563.882227578.1708830762-1293852064.1682457376

Example wordpress template: https://www .elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83240
5. Meaningful Microinteractions
Small but impactful details, like smooth animations when clicking or scrolling, add a personalized touch and improve the user experience.
How your website can look like:

Example wordpress template: https://themeforest.net /item/oshine-creative-multipurpose-wordpress-theme/9545812
6. Visual Sustainability
Web design embraces visual sustainability by prioritizing accessibility and inclusivity. This translates into legible fonts, adequate contrasts, and designs designed for all types of users.
How your website can look like:

Example wordpress template: https://wpastra.com/
7. Creative Typography
Personalized and creative fonts become the protagonists. Brands seek a unique identity by choosing fonts that reflect their personality and values.
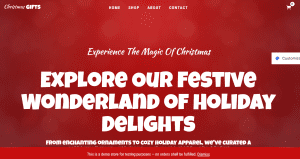
How your website can look like:

Example wordpress template: https://websitedemos.net/christmas-shop-04/
8. Integrated Augmented Reality
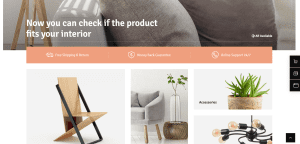
Augmented reality is incorporated into web design to offer immersive experiences. From virtual fitting rooms to virtual tours, this technology takes user interaction to a new level.
How your website can look like:

Example wordpress template: https:/ /themeforest.net/item/ozisti-augmented-reality-ar-woocommerce-wordpress-theme/22408382
These trends reflect the continuous evolution of web design, where creativity, technology and functionality converge to create impactful digital experiences. The web designers of 2024 are challenging conventions, driving innovation and shaping a visually captivating future.
Why is it important to follow trends in web design?
Adapting to current trends is not only a stylistic exercise, but an essential strategy to achieve success in search engines. Trends in web design not only beautify a page, but also boost its visibility in search results, with SEO being the undisputed protagonist of this story.
1. Relevance and Constant Update
Search engines, led by giants like Google, value the relevance and freshness of content. Trends in web design often emerge to adapt to changing user preferences and emerging technologies. Maintaining an updated design aligned with the latest trends not only attracts user attention, but also sends positive signals to search algorithms, indicating that the site is up to date and offers relevant information.
2. Improved User Experience (UX)
Contemporary web design focuses on improving the user experience. Websites that follow the latest trends offer more intuitive interfaces, fluid navigation and visually attractive content. These elements directly contribute to a positive user experience, reducing bounce rate and increasing time on site, factors that search engines consider when ranking pages in results.
3. Adaptation to Mobile Devices and Mobile SEO
With a growing number of users accessing the web from mobile devices, the adaptability of a website is critical. Current trends in web design focus on adaptability, ensuring that sites are visually appealing and functional on a variety of devices. Google, in particular, favors mobile-friendly websites, improving their ranking in mobile search results.
4. Load Speed Optimization
The loading speed of a web page is a crucial factor for SEO. Trends in web design often include practices to optimize loading speed, such as image compression and code minimization. Search engines reward sites that offer a fast loading experience, as this not only improves the user experience, but also indicates technical efficiency and relevance.
5. Competition and Differentiation
In a saturated digital landscape, standing out from the competition is essential. Trends in web design not only maintain a visually attractive site, but also allow you to highlight unique and differentiating elements. A distinctive design can attract users’ attention and generate natural links, two key elements that contribute positively to SEO.
Conclusion
In conclusion, following trends in web design is not simply an aesthetic issue, but a smart strategy to boost search engine performance. Constantly adapting to emerging preferences and technologies not only improves the user experience, but also communicates to search engines that your site is relevant and up-to-date.

WordPress Expert, SEO & UX Optimization | I help freelancers and SMEs grow their business. | Web Design and Development Specialist for Startups, SMEs, and Personal Projects