El món del disseny web continua evolucionant, i l’any 2024 comporta noves tendències que redefineixen l’aparença i funcionalitat de les pàgines en línia. A continuació, es destaquen algunes de les tendències més prominents que estan donant forma al disseny web aquest any:
1. Disseny Asimètric Avançat
La simetria perfecta cedeix espai a dissenys asimètrics més complexos. Elements desplaçats, colors vibrants i disposicions inesperades aporten dinamisme i originalitat a les interfícies web.
Exemples de com pot quedar la teva web:


Plantilla wordpress d’exemple: https://preview.themeforest.net/item/bridge-creative-multipurpose-wordpress-theme/full_screen_preview/7315054?_ga=2.168847400.882227578.17088307652622

Plantilla wordpress d’exemple: https://www .elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83237
2. Interactivitat 3D
La incorporació d’elements tridimensionals i efectes visuals immersius esdevé més comuna. Tecnologies com WebGL permeten experiències interactives i animacions 3D, millorant la participació de l’usuari.
Exemples de com pot quedar la teva web:

Plantilla wordpress d’exemple: https://preview.themeforest.net/item/lotus-flexible-multipurpose-responsive-wp-theme/full_screen_preview/3909293?_ga=2.165127222.882227578.17852226

Plantilla wordpress d’exemple: https://www .elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83238
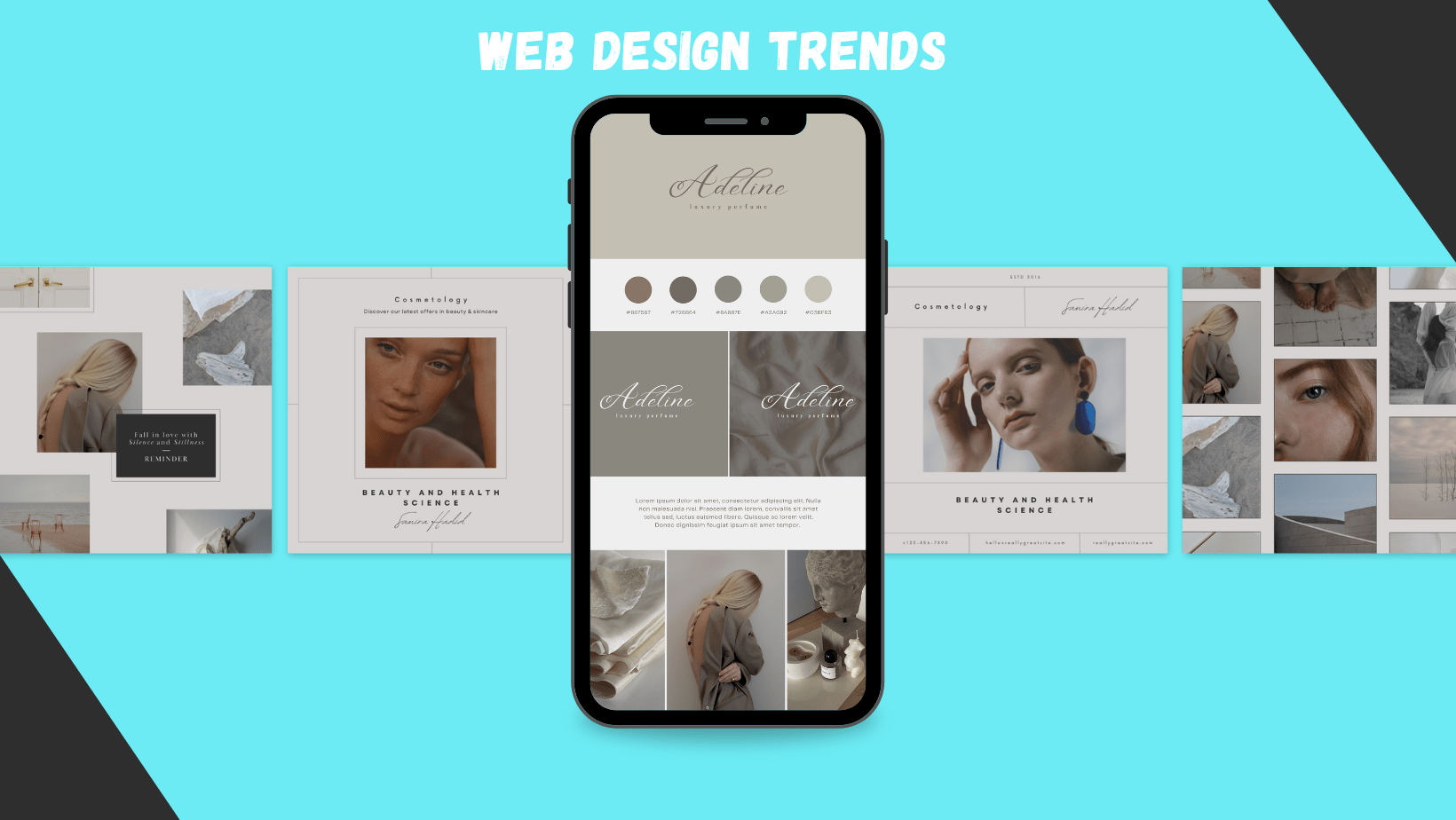
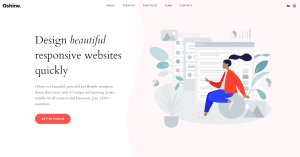
3. Minimalisme Millorat
Tot i que el minimalisme ha estat una tendència constant, el 2024 s’enfoca en la funcionalitat i la claredat. Dissenys nets i simplificats, juntament amb una navegació intuïtiva, ofereixen una experiència d’usuari més eficient.
Exemples de com pot quedar la teva web:

Plantilla wordpress d’exemple: https://preview.themeforest.net/item/soledad-multiconcept-blogmagazine-wp-theme/full_screen_preview/12945398?_ga=2.231686934.882227578.1708830467-272

Plantilla wordpress d’exemple: https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83239
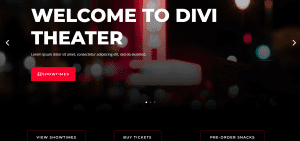
4. Dark Mode Evolucionat
Més enllà de ser simplement una opció de color, el mode fosc s’integra de manera intel·ligent per millorar la llegibilitat i reduir la fatiga visual. A més, es combinen amb colors vibrants per ressaltar elements clau.
Exemples de com pot quedar la teva web:

Plantilla wordpress d’exemple: https://preview.themeforest.net/item/oshine-creative-multipurpose-wordpress-theme/full_screen_preview/9545812?_ga=2.141125563.882227578.1708830766-22

Plantilla wordpress d’exemple: https://www .elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83240
5. Microinteraccions Significatives
Detalls petits però impactants, com ara animacions suaus en fer clic o desplaçar-se, afegeixen un toc personalitzat i milloren l’experiència de l’usuari.
Com pot quedar la teva web:

Plantilla wordpress d’exemple: https://themeforest.net /item/oshine-creative-multipurpose-wordpress-theme/9545812
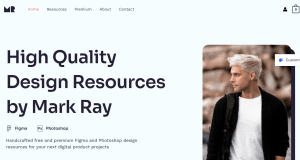
6. Sostenibilitat Visual
El disseny web abraça la sostenibilitat visual en prioritzar l’accessibilitat i la inclusivitat. Això es tradueix en fonts llegibles, contrastos adequats i dissenys pensats per a tota mena d’usuaris.
Com pot quedar la teva web:

Plantilla wordpress d’exemple: https://wpastra.com/
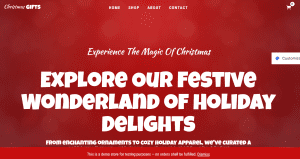
7. Tipografia Creativa
Tipografies personalitzades i creatives es converteixen en protagonistes. Les marques busquen una identitat única mitjançant l’elecció de fonts que reflecteixin la seva personalitat i els seus valors.
Com pot quedar la teva web:

Plantilla wordpress d’exemple: https://websitedemos.net/christmas-shop-04/
8. Realitat Augmentada Integrada
La realitat augmentada s’incorpora al disseny web per oferir experiències immersives. Des de provadors virtuals fins a tours virtuals, aquesta tecnologia eleva la interacció de l’usuari a un nou nivell.
Com pot quedar la teva web:

Plantilla wordpress d’exemple: https:/ /themeforest.net/item/ozisti-augmented-reality-ar-woocommerce-wordpress-theme/22408382
Aquestes tendències reflecteixen la continua evolució del disseny web, on la creativitat, la tecnologia i la funcionalitat convergeixen per crear experiències digitals impactants. Els dissenyadors web del 2024 estan desafiant les convencions, impulsant la innovació i donant forma a un futur visualment captivador.
Perquè és important seguir les tendències en disseny web?
L’adaptació a les tendències actuals no és només un exercici estilístic, sinó una estratègia essencial per assolir l’èxit en motors de cerca. Les tendències en disseny web no només embelleixen una pàgina, sinó que també impulsa la seva visibilitat en els resultats de cerca, i el SEO és el protagonista indiscutible d’aquesta història.
1. Rellevància i Actualització Constant
Els motors de cerca, liderats per gegants com Google, valoren la rellevància i la frescor del contingut. Les tendències en disseny web sovint sorgeixen per adaptar-se a les preferències canviants dels usuaris i les tecnologies emergents. Mantenir un disseny actualitzat i alineat amb les darreres tendències no només atrau l’atenció de l’usuari, sinó que també envia senyals positius als algorismes de cerca, indicant que el lloc està al dia i ofereix informació rellevant.
2. Experiència de l’Usuari (UX) Millorada
El disseny web contemporani se centra a millorar l’experiència de l’usuari. Pàgines web que segueixen les darreres tendències ofereixen interfícies més intuïtives, navegació fluida i contingut visualment atractiu. Aquests elements contribueixen directament a una experiència positiva de l’usuari, reduint la taxa de rebot i augmentant el temps de permanència en el lloc, factors que els motors de cerca consideren en classificar pàgines en els resultats.
3. Adaptació a Dispositius Mòbils i SEO Mòbil
Amb un nombre creixent d’usuaris que accedeixen a la web des de dispositius mòbils, l’adaptabilitat dun lloc web és crítica. Les tendències actuals en disseny web s’enfoquen a l’adaptibilitat, garantint que els llocs siguin visualment atractius i funcionals en una varietat de dispositius. Google, en particular, afavoreix els llocs web mòbils amigables, millorant la seva classificació als resultats de cerca mòbil.
4. Optimització de Velocitat de Càrrega
La velocitat de càrrega d’una pàgina web és un factor crucial per al SEO. Les tendències en disseny web sovint inclouen pràctiques per optimitzar la velocitat de càrrega, com ara la compressió d’imatges i la minimització de codi. Els motors de cerca premien els llocs que ofereixen una experiència de càrrega ràpida, ja que això no només millora l’experiència de l’usuari, sinó que també indica eficiència tècnica i rellevància.
5. Competència i diferenciació
En un panorama digital saturat, destacar entre la competència és essencial. Les tendències en disseny web no només mantenen un lloc visualment atractiu, sinó que també permeten destacar elements únics i diferenciadors. Un disseny distintiu pot atraure l’atenció dels usuaris i generar enllaços naturals, dos elements clau que contribueixen positivament al SEO.
Conclusió
En conclusió, seguir les tendències en disseny web no és simplement una qüestió estètica, sinó una estratègia intel·ligent per impulsar el rendiment en motors de cerca. L’adaptació constant a les preferències i tecnologies emergents no només millora l’experiència de l’usuari, sinó que també comunica als motors de cerca que el vostre lloc és rellevant i està al dia.

Expert en WordPress, Optimització SEO i Experiència d’Usuari (UX) | Ajudo autònoms i PIMEs a créixer el seu negoci. | Especialista en Disseny i Desenvolupament Web per a Startups, PIMEs i Projectes Personals